Blog İpuçları
Blogger Hakkımda ve Sosyal Ağlar Eklentisi

Dün gece bana gelen bir mesaj , blog yazmaya yeni başlayan bir arkadaş benim blogumda yan tarafta olan hakkımda bölümü ve hemen altındaki sosyal ağ profil butonlarının nasıl yapıldığını sormuş. bende sadece kendisine anlatmak yerine burada paylaşayım da herkes görsün diye yan taraftaki hakkımda bölümün kodlarını ve nasıl yapıldığını anlatmaya çalışacağım.
Öncelikle yapmanız gereken temanızın yedeğini almak olsun , eğer yanlış bir işlem yaparsanız tekrar yedek aldığınız temayı yükleyerek blogunuzu eski haline getirebilirsiniz. Resimlere tıklarsanız daha büyük görebilirsiniz
İçindekiler
Anlatıma Geçiyorum
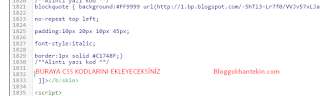
1.Aşağıdaki css kodlarını blogger panelinizden / Şablon / HTML’yi Düzenle/ bölümünü seçerek temanızın Css kodlarının bulundauğu yere geleceksiniz Ctrl + F işlemi ile ]]></b:skin> burayı bulun ve hemen üzerine aşağıdaki Css kodlarını ekleyin ve kaydedin. Resimdeki gördüğünüz yere ekleyeceksiniz Css kodlarını
Css Kodlarını Ekleneceği Yer
Css Kodları
2. Şimdi ise aşağıda verdiğim HTML kodlarını Gadget (Wigdet ) olarak eklemeniz gerekiyor. Eklemek istediğiniz yere gelip Gadget Ekle seçeneği ile / HTML/JavaScript Ekle seçeğini seçerek aşağıda verdiğim HTML kodlarını ekleyeceksiniz böylece eklentiyi kurmuş olacaksınız sonrada kendi sosyal ağ hesaplarınızı ekleyeceksiniz
Html Kodları
Dikkat: Bu kodlar her temada çalışmayabilir, eğer yukarıdaki adımları doğru yaptığınızdan eminseniz, ve eklenti çalışmıyorsa temanızdan dolayı çalışmıyordur. Dediğim gibi her temada çalışmıyor








Güzel eklenti, bir sorum olacak yorum kısmının üstüne gelince yorumunuz için teşekkür ederim çıkıyor peki bunu nasıl yaptınız?
Rica ederim , o biraz karışık yani burada anlatmak çok zor bir post ile onuda anlatmaya çalışacağım ileriki zamanlar da
Teşekkür ederim
Rica ederim
Bunu bende denemek isterim abi, çok güzel bir paylaşım gerçekten :) Teşekkürler :)
Rica ederim Mustafa dene tabiki , eğer yapamadığın bir yer olursa yardımcı olurum kardeşim
Sağ ol, var ol :)
Sizde sağolun
Çok iyi yapmışsın bizlere de anlatarak abi. Gerçekten güzel bir eklenti.
Evet servet bence de çok güzel bir eklenti
Merhabalar.
Yardım isteyenin elini boş çevirmemek adına, yardım talep edene yardım etmek için dört elle sarılıyorsunuz ya, işte takdir edilecek en güzel davranışınız budur. Belki bazıları beni kınayacaklar ve bana kızacaklar ama, Birine yardım etmenin (oruç, namaz, hac vs.) her türlü ibadetin üzerinde olduğunu hem Cenab-ı Hakk, hem de Cenab-ı Peygamber işaret ediyor.
Selam ve dualarımla.
Çok çok teşekkür ederim Recep bey , elimden geldiği kadar insanlara faydalı olabilecek davranışlar sergilemeye çalışıyorum gerek burada , gerek normal hayatımda
Harika bir paylaşım ben de hakkımda sayfasını yeni temama koymayı unutmuşum:)Bunu bir deneyelim bakalım,teşekkürler kardeşim.
Rica ederim abi , sen dene eğer yapamadığın yer olursa yardımcı olurum
Paylaşım için teşekkürler güzel bir eklenti.
Rica ederim
Çok faydalı bir paylaşım yapmışsınız…
Allah Razı Olsun
Cümlemizden Allah razı olsun
Gerçekten çok güzel bir paylaşım olmuş ve çok da hoş ama ben kullanmak istediğimde düzenlemeleri yapamadım :(
Teşekkür ederim.
Nereyi yapamadınız?
Öncelikle avatarı değiştiremiyorum. Blogumun yanında kocaman bir GÖKHAN TEKİN yazıyor :)
Aşağıdaki bölümde alt kısmını değiştirsem de png olan görsel düz background değil anladığım kadarıyla üzerinden direk senin adın yazıyor;)
alt='Gökhan TEKİN' class='img-circle author_avatar img-responsive' src='http://4.bp.blogspot.com/-JKU_NfPCIpk/VXNCgbUSwVI/AAAAAAAACYk/MZax94xikf4/s1600/bloggokhantekin-hakk%25C4%25B1mda-logo.png'/>
sosyal medya ikonları da hiç gözükmüyor :(
Kodlar içinde Gökhan TEKİN yazan yere kendi adınızı yazacaksınız
kodlar içindeki
http://4.bp.blogspot.com/-JKU_NfPCIpk/VXNCgbUSwVI/AAAAAAAACYk/MZax94xikf4/s1600/bloggokhantekin-hakk%25C4%25B1mda-logo.png
Bu url yi silin kendi görselinizi koyun
Not: görseliniz 350×350 boyutlarında olsun
Yine yapamazsanız ,bilgilerinizi bloggokhantekin@gmail.com e-posta adresime gönderin yapıp size göndereyim.
Sosyal medya kullanıyorsanız adresinizi de gönderin onları da eklerim.
Sanırım blogda çok yeni olduğum için baya kafam karıştı sadece sizin adınız çıktı yani o baloncuk :)) altta da yazıyla twitter adresim :) tabi bunları bir test blogu açıp orda uyguladım. :)
Kodlar içinde yazdın BURAYA FACEBOOK ADRESİNİZ, gibi oralara kendi sosyal medya adreslerinizi yazacaksınız hepsi bu kadar.
Profil resminde benim profil resmim var orayada kendinize ait bir profil resmi ile değiştireceksiniz.
Nasıl ama benim resmim görünüyor. Hangi profilde
Siz tam olarak neyi anlamadınız?
Paylaştığım kodlar içinde
http://4.bp.blogspot.com/-JKU_NfPCIpk/VXNCgbUSwVI/AAAAAAAACYk/MZax94xikf4/s1600/bloggokhantekin-hakk%25C4%25B1mda-logo.png
bu linkteki benim profil resmim orayı silip kendi profil resminizi ekleyeceksiniz
anladım.. Ama kodlar içinde kendi sosyla medya hesaplarımı girsem de link olarak yazıyo yani ikon olarak çıkmadı
Sanırım yanlış bir şey yapıyorsunuz. Çünkü aynı kodları yukarıda sağ tarafta kendim kullanıyorum ve bir sorun yok , dediğim gibi sanırım yanlış bir şey yapıyorsunuz.
Çok beğendim :))
Sevindim :))
yapamadım :( fazla cahilim galiba :(
bende yapamadım.. kopyala yapıştır yapıyorum.sizin resminiz ya da isminiz bile çıkmıyor benim bölümde.. kaldı ki kendi resmini, adreslerimi falan yazayım :( hele o gadget ekle bölümüne gelemedim bile.. Henüz çok yeniyim blog aleminde.. bu gidişle vazgeçeçeğim zaten :/
Blog adresiniz nedir? sanırım yanlış bir şey yapıyorsunuz o yüzden olmuyor blog adresinizi yazarsanız yardımcı olabilirim.
Hazır temada bir türlü değiştirememiştim hakkımızda bölümünü, bu yazı sayesinde değiştirdim. Teşşekkür ederim :)
Rica ederim.
Merhaba yazınız çok faydalı teşekkür ederim öncelikle ama ben html kodlarım arasında ctrl f ile de aratmama rağmen ]> kısmını bulamadım. Daha yeni başladım çok zaman harcadım sadece bunun için eğer yardımcı olursanız çok sevinirim.
Merhaba
Tema kodlarının içine girdikten sonra Ctrl+F tuşlarını kullanarak ]]> bölümünü bulmanız gerekiyor, bulamadığınız yazmışsınız fakat temanız da bu kod vardır. Çünkü bu kod olmazsa tema olmaz, lütfen bir defa daha dener misiniz.
boyle bır kod yok gorunmuyor
Kodlar sizin temanız da çalışmamış olabilir. Yukarıda da yazı içinde belirtmiştim. Her temada çalışmayabilir kodlar.
herşeyi yaptım fakat görünmüyor blogu aldıgım yerde görünüyordu hakkımda kısmı ama bende neden olmadı anlamadım
Sanırım yanlış bir şeyler yaptınız, eğer her şeyi doğru yaptığınızdan eminseniz, eklentinin çalışmaması temanızdan kaynaklanıyordur. Yazıda bahsetmiştim, bu eklenti her tema da çalışmayabiliyor.
Merhaba bu işlemi yaptım ama nasıl resmimi koyacağım bir türlü yapamıyorum
Merhabalar.
Tam olarak nereyi anlamadınız?
Css kodlarını yazıda bahsettiğim şekilde ekledikten sonra, html kodlarınız widget olarak ekleyeceksiniz sonra da kırmızıyla belirttiğim yerleri kendinize göre değiştireceksiniz.
Yani , kırmızıyla belirttiğim yere, buraya profil resminiz gelecek yazdığım yere kendi profil linkinizi koyacaksınız
HTML kodları içinde diğer kırmızı olan yerlere de kendi sosyal medya adreslerinizi koyacaksınız.
Eğer yine yapamazsanız lütfen belirtin yine yardımcı olmaya çalışayım.
gökhan bey çok güzel olmuş fakat şöyle bir durum oluştu kodlar benim temada çalıştı ama sosyal ağ ikonları yan yana sıralanmak yerine alt alta sıralandı onu nasıl düzeltebilirim ?
Sanırım CSS kodlarında eksik veya yanlış bir şey yapıyorsunuz veya kullandığınız tema bu kodları desteklemiyor olabilir.